Email :
781
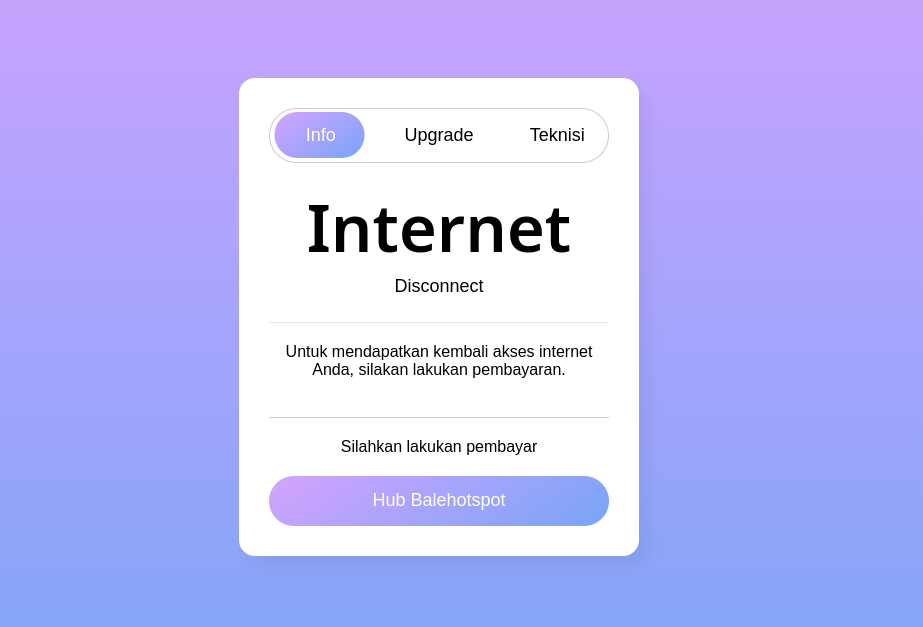
Balehotspot.com - kali ini saya ingin membagikan landing page isolir untuk ppoe client
<!DOCTYPE html>
<!-- Coding By CodingNepal - www.codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Internet Isolir</title>
</head>
<style>
/* Importing Google font -Open+Sans */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Open Sans', sans-serif;
}
body {
width: 100%;
height: 100vh;
background: #fff6f6;
display: flex;
justify-content: center;
align-items: center;
}
.container {
width: 460px;
padding: 40px;
background: #ffffff;
text-align: center;
border-radius: 12px;
overflow: hidden;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.05);
position: relative;
}
.container .title {
font-size: 2rem;
color: #333;
}
.container .price {
color: #FF6B6B;
font-weight: 700;
font-size: 2.2rem;
margin: 15px 0;
}
.container span {
font-size: 1.2rem;
}
.container .description {
color: #3b3b3b;
font-size: 1.1rem;
margin: 20px 0 20px;
}
.container .offer {
display: block;
color: #555;
font-size: 1rem;
margin-top: 25px;
}
.subscribe-button {
display: inline-block;
padding: 15px 0;
background-color: #1caa1c;
color: #fff;
text-decoration: none;
border-radius: 30px;
font-size: 1.2rem;
margin-top: 40px;
width: 100%;
font-weight: 500;
transition: 0.2s ease;
}
.subscribe-button:hover {
background: #ff4d4d;
}
.ribbon-wrap {
width: 150px;
height: 150px;
position: absolute;
top: -10px;
left: -10px;
pointer-events: none;
}
.ribbon {
width: 230px;
font-size: 0.918rem;
text-align: center;
padding: 8px 0;
background: #FF6B6B;
color: #fff;
position: absolute;
transform: rotate(-45deg);
right: -17px;
top: 29%;
}
</style>
<body>
<div class="container">
<h2 class="title">Internet Saat ini <br> Terisolir</h2>
<h3 class="price">Disconnect</span></h3>
<p class="description">Untuk mendapatkan kembali akses internet Anda, silakan lakukan pembayaran.</p>
<b class="offer">Terimkasih Sudah Menggunakan Internet Kami !</b>
<a class="subscribe-button" href="#">Hub Admin</a>
<div class="ribbon-wrap">
<div class="ribbon">Balehotspot</div>
</div>
</div>
</body>
</html>
Maaf, saat ini belum tersedia tutorial untuk artikel ini.